Chào mọi người đã lâu không gặp, lại là mình đây. Hôm nay mình quay trở lại với chuỗi bài viết chuyên sâu về Backend, cụ thể là NodeJS nhằm chia sẻ cho mọi người những kiến thức và kinh nghiệm cá nhân, cũng như hi vọng các ý kiến đóng góp nhằm hoàn thiện và nâng cao thêm kiến thức.
Với series NodeJS, mình muốn bắt đầu bằng một thứ vô cùng cơ bản: ngôn ngữ lập trình. Không riêng gì Backend mà hầu hết các Developer trong ngành công nghệ thông tin khắp các lĩnh vực Software, IoT, AI, Blockchain,.. thì ngôn ngữ lập trình là “cần câu cơm” không thể thiếu. Vậy có bao giờ mọi người đặt câu hỏi rằng bản thân đã thực sự hiểu ngôn ngữ lập trình mình đang sử dụng hay chưa? Với bản thân mình trước khi viết bài viết này thì là “CHƯA” và sau khi viết bài viết này mình cho rằng bản thân đã hiểu thêm được thêm phần nhỏ về ngôn ngữ mình tiếp xúc và làm việc hàng ngày, hi vọng mọi người có thể đóng góp ý kiến để chúng ta có thể hiểu sâu thêm về ngôn ngữ lập trình.
Ngôn ngữ lập trình là gì?
Rõ ràng thì ngôn ngữ lập trình là “ngôn ngữ” dùng để “lập trình” (sad but true) :))) Cụ thể hơn thì nó chính là “ngôn ngữ” trung gian giúp “giao tiếp” giữa lập trình viên và máy tính.
Như mọi người đã biết, máy tính chỉ có thể hiểu các ký tự nhị phân 0 và 1, và con người thì thật khó để có thể “ra lệnh” trực tiếp cho máy tính hay “đọc hiểu” các thông tin máy tính trả về thông qua dạng dữ liệu nhị phân. Chúng ta cần một công cụ thân thiện hơn dễ đọc dễ viết dễ hiểu và gần gũi với “ngôn ngữ giao tiếp” hàng ngày nhưng máy tính vẫn có thể hiểu được.
Từ đó, thì ngôn ngữ lập trình ra đời và giữ vai trò phiên dịch ngôn ngữ cấp cao đó sang ngôn ngữ máy.
Tại sao tôi lại chọn ngôn ngữ lập trình này?
Trước khi đến với câu hỏi này, việc sử dụng một ngôn ngữ lập trình nào đó thường là hoàn cảnh đẩy đưa mà đa số chúng ta không có quyền lựa chọn. Ngôn ngữ mà nhà trường đưa vào chương trình giảng dạy mà bạn bắt buộc phải học, ngôn ngữ mà cấp trên hay từ khách hàng yêu cầu phải áp dụng vào dự án? Bỏ qua giai đoạn được bắt buộc theo hoàn cảnh đó sẽ đến một thời điểm mà bạn “có quyền tự lựa chọn”, lúc này có bao giờ bạn nhìn lại và đặt ra câu hỏi à tại sao tôi (hay cty tôi) chọn ngôn ngữ lập trình này?
Hiện nay có nhiều ngôn ngữ lập trình ra đời nhằm phục vụ cho các tác vụ và nhu cầu khác nhau. Tuy nhiên cùng một lĩnh vực lại có các ngôn ngữ lập trình đa dạng và lúc này chúng ta sẽ phải xác định rằng tại sao tôi lại chọn cái này mà không phải cái kia?
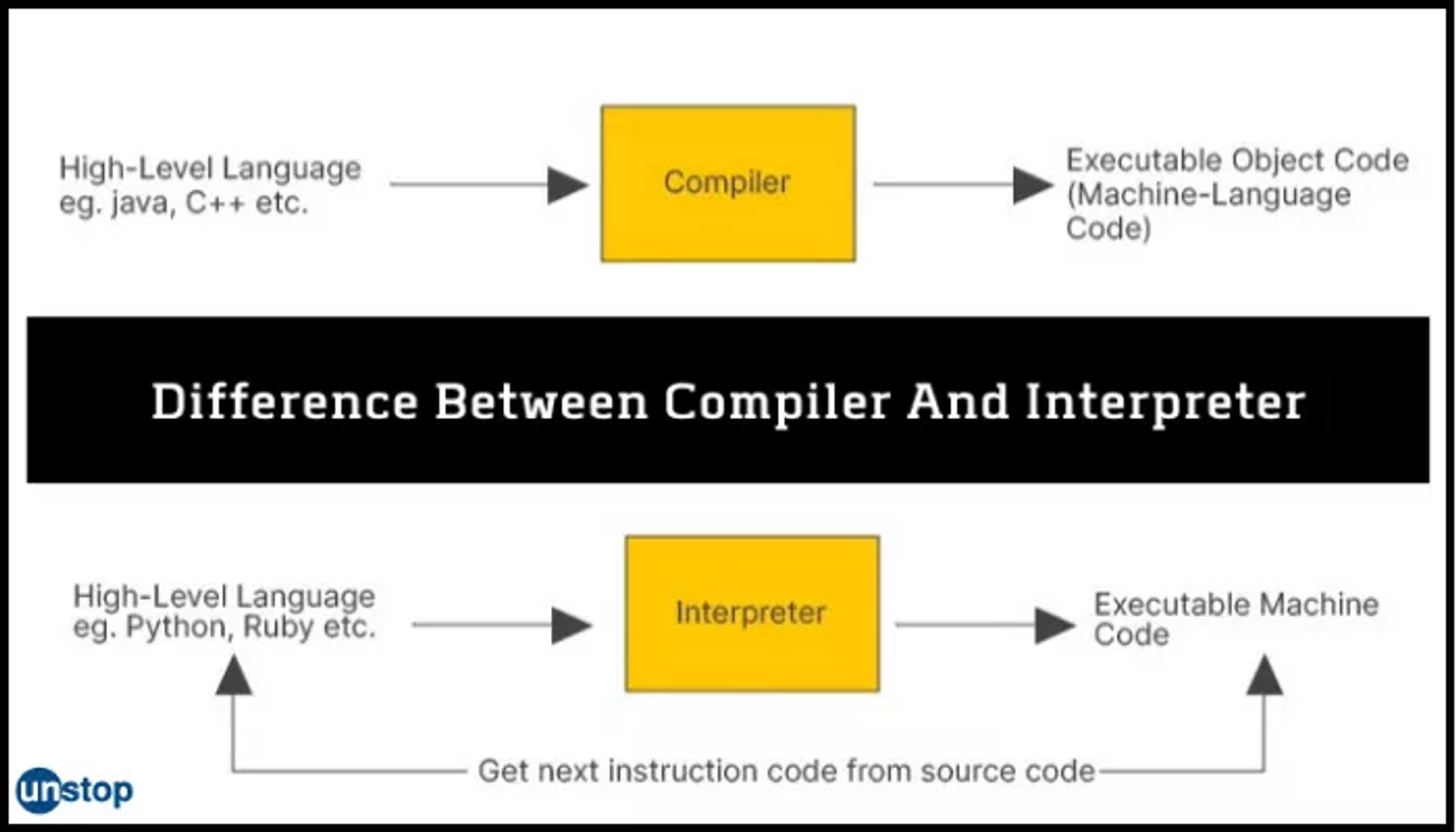
- Yếu tố đầu tiên khi mình tiếp cận một ngôn ngữ lập trình là mình sẽ xác định xem đây là kiểu phiên dịch nào? “Thông dịch” (interpreter) hay “biên dịch” (compiler). Điều này thực sự ảnh hưởng đến performance cũng như các cơ chế xử lý luồng hoặc suy diễn kiểu dữ liệu mà bạn sẽ phải lường trước các vấn đề có thể xảy ra sau này.

- Yếu tố thứ hai mình cân nhắc là ngôn ngữ này sẽ phù hợp và tối ưu với phương pháp lập trình nào: lập trình hàm, lập trình hướng đối tượng,… hay hướng sự kiện?
- Yếu tố cuối cùng là tính thân thiện về syntax, dễ học dễ sử dụng cũng như cộng đồng support đủ lớn.
Từ đó, mình sẽ mapping về hai loại ngôn ngữ lập trình mình đang sử dụng thường xuyên cho vai trò Backend NodeJS Engineer đó là Javascript và Typescript. Giờ thì chúng ta bắt đầu khám phá và chinh phục nó cùng mình nhé.

JavaScript là gì?
Khái niệm
- là ngôn ngữ lai thông dịch (browser) - biên dịch JIT (just in time: V8 engie, charka)
- xây dựng chạy trên browser nhằm tạo ra các web động
- chạy trên server nhờ runtime V8 engie
- support nhiều mô hình lập trình: hàm, OOP, hướng sự kiện,..
Đặc điểm
Khi nói đến JS thuần (hay còn gọi ES5), ta cần hiểu và nắm rõ 3 đặc điểm sau đây:
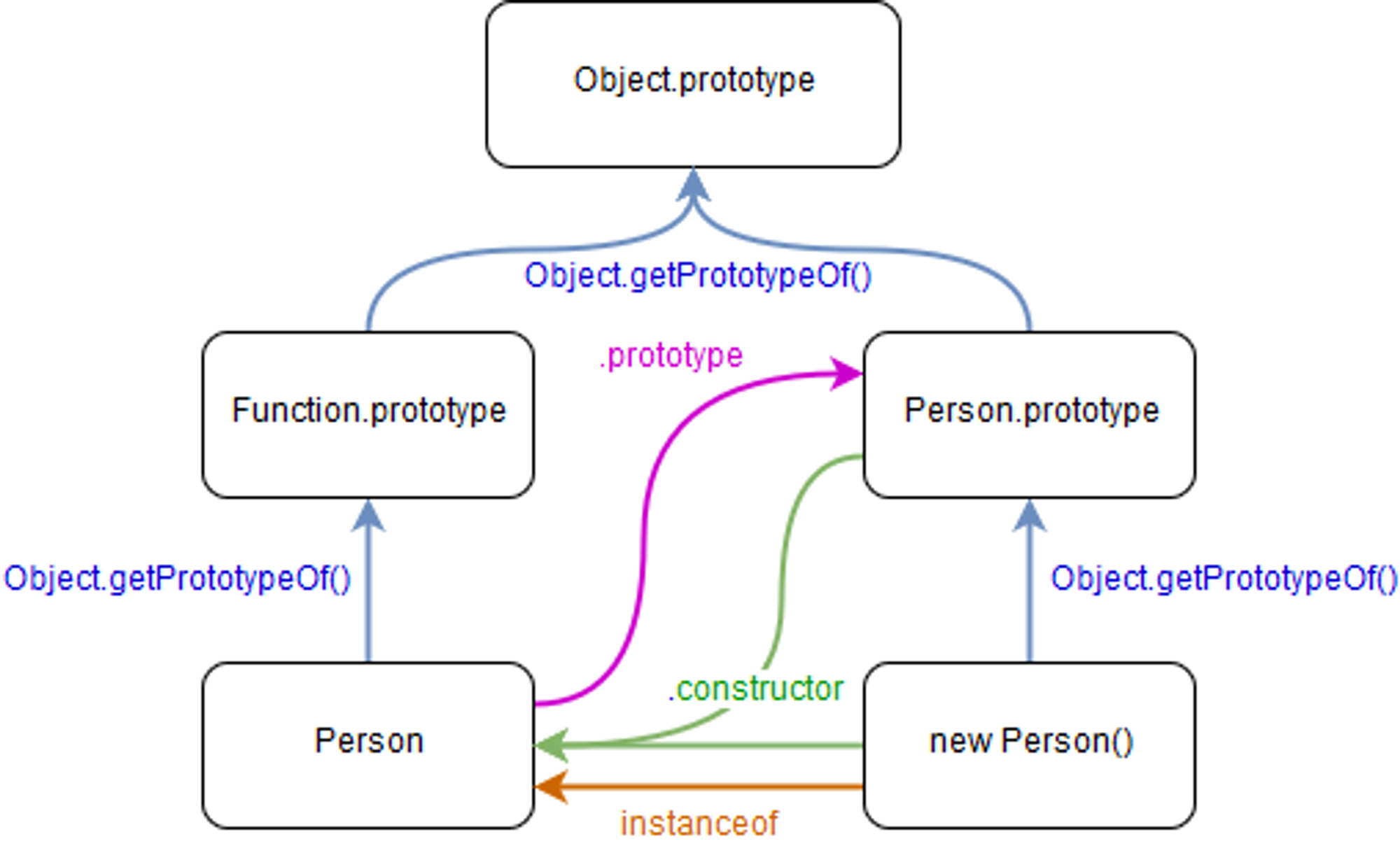
- Prototypes: ở JS thuần (es5) bản chất hoàn toàn không tồn tại khái niệm class - function cũng chính là object, việc thực thi cơ chế kế thừa thông qua một thuộc tính gọi là protoype (object.prototype)

Đoạn ví dụ trên vừa tạo ra một function khởi tạo là hàm Person(_age, _name). Thuộc tính prototype của hàm này lại chứa thuộc tính
height. Cho nên một object được tạo ra từ function khởi tạo này ta sẽ có 3 thuộc tính: age, name, và height.- Dynamic types: hiểu một cách đơn giản là kiểu dữ liệu động động, nghĩa là trình phiên dịch sẽ gán type theo run time
let a = 0; a = "string"; // no error a = {}; // no error
- Constructor function: Là một hàm đặc biệt nhằm khởi tạo instance object của một “class” đã được đặc tả constructor qua qua các keywords this và new.
//Constructor function User (name, age) { this.name = name; this.age = age; } var user1 = new User('Bob', 25); var user2 = new User('Alice', 27);
JS-ES6, ES7, ECMAScript 6 (ES2015), ECMAScript 7 (ES2016) là gì?
Tiếp theo, khi làm việc với Javasrcipt, chúng ta thường hay nghe đến các khái niệm trên, vậy chúng thực sự là gì? Chỉ đơn giản thì đó là tên các phiên bản đã được thống nhất các sửa đổi trong quá trình phát triển của ngôn ngữ JavaScript.
Các phiên bản Javascript
Phiên bản | Ngày công bố | Những thay đổi so với bản cập nhật trước | Tác giả |
1 | 6/1997 | Phiên bản đầu tiên | Guy L. Steele Jr. |
2 | 6/1998 | Những thay đổi để giúp cho đặc tả phù hợp với tiêu chuẩn quốc tế ISO / IEC 16262 | Mike Cowlishaw |
3 | 12/1999 | Thêm các biểu thức thông thường, xử lý chuỗi tốt hơn, các câu lệnh kiểm soát mới, xử lý ngoại lệ / bắt lỗi, định nghĩa chặt chẽ hơn về lỗi, định dạng cho các số đầu ra và các cải tiến khác | Mike Cowlishaw |
4 | ㅤ | Phiên bản thứ 4 đã bị bỏ do có liên quan đến sự phức tạp giữa cấu trúc của các ngôn ngữ. Nhiều tính năng được đề xuất cho phiên bản thứ 4 đã bị loại bỏ hoàn toàn. | ㅤ |
5 | 12/2009 | Thêm "strict mode", đó là một tập hợp con nhằm cung cấp kiểm tra lỗi kỹ lưỡng hơn và tránh các cấu trúc bị lỗi. Làm rõ nhiều sự mơ hồ trong đặc tả phiên bản thứ 3 và thực hiện thích ứng với các hành động trong thế giới thực mà có sự khác biệt so với đặc tả đó. Thêm một số tính năng mới, chẳng hạn như getters và setters, hỗ trợ thư viện cho JSON, và phản ánh đầy đủ hơn về các thuộc tính của đối tượng. | Pratap Lakshman, Allen Wirfs-Brock |
5.1 | 6/2011 | Giống phiên bản thứ 2, phiên bản 5.1 nhắm giúp cho ECMAScript phù hợp với tiêu chuẩn quốc tế mới ISO/IEC 16262:2011. | Pratap Lakshman, Allen Wirfs-Brock |
6 | 6/2015 | Phiên bản thứ 6, ban đầu được gọi là ECMAScript 6 (ES6) nhưng sau đó đổi tên thành ECMAScript 2015 (ES2015), ở phiên bản này đã được bổ sung thêm cú pháp mới quan trọng cho việc viết các ứng dụng phức tạp, bao gồm classes và modules, nhưng định nghĩa chúng bằng ngữ nghĩa theo các điều khoản giống như ECMAScript 5 strict mode. Các tính năng mới khác bao gồm các vòng lặp và for/of của vòng lặp, khởi tạo kiểu Python và biểu thức khởi tạo, các chức năng arrow, dữ liệu nhị phân, nhập mảng, promises, số và cải tiến phép toán, reflection và Lập trình meta cho các đối tượng ảo. | Allen Wirfs-Brock |
7 | 6/2016 | Phiên bản thứ bảy, còn được gọi là ECMAScript 2016, nhằm tiếp tục các chủ đề cải cách ngôn ngữ, cách ly mã nguồn, kiểm soát hiệu ứng và công cụ thư viện / công cụ từ ES2015, bao gồm hai tính năng mới: toán tử lũy thừa và includes nguyên mảng. | Brian Terlson |
Trong đó, chúng ta có thể chú ý đến 2 cải tiến version phổ biến nhất là ES6(2015) và ES7(2016) với các tính năng như:
- ES6: classes, modules, for/of loop, Python constructor, arrow func, binary data, array input, promises, number, math, reflection, metadata virtual object,..
- ES7: toán tử luỹ thừa, includes nguyên mảng,..
Các tính năng nổi bật ES6
1. Block - Scoped Constructs Let and Const
Ở ES6 khi khai báo biến chúng ta có const, var, let để xác định thông tin hằng số hay biến số, cũng như phạm vi hoạt đông của biến (scope) bên trong một block hay toàn bộ chương trình.
2. Arrow Function
Arrow function lúc này function sẽ được trả về như một object, đồng thời cung cấp một syntax clean hơn trong coding, ngoài ra với arrow function ta cần lưu ý 3 không sau đây:
- Không thể sử dụng các keyword this, argunments và super
- Không thể sử dụng như một constructor với toán tử new
- Không thể sử dụng yield trong arrow function
const materials = [ 'Hydrogen', 'Helium', 'Lithium', 'Beryllium' ]; console.log(materials.map(material => material.length)); // Expected output: Array [8, 6, 7, 9]
3. Rest Parameter
Rest parameter là một syntax rút gọn giúp truyền params trong array/object với số lượng thành phần không xác định dưới dạng […params]
function sum(...theArgs) { let total = 0; for (const arg of theArgs) { total += arg; } return total; } console.log(sum(1, 2, 3)); // Expected output: 6 console.log(sum(1, 2, 3, 4)); // Expected output: 10
4. Destructuring Assignment in ES6
Tính năng phân tách nhiều biến và cho phép khai báo trong cùng một dòng duy nhất
let [a,b,c] = [1,2,3]
5. Default Parameters in ES6
Với ES6, chúng ta có thể khai báo trực tiếp giá trị default cho params ngay khi đặc tả function
function main(params = “default”) { return params; }
6. Template Literals in ES6
Là cách hiển thị các biến trong chuỗi, chúng ta có thể dễ dàng sử dụng biến trong xử lý chuỗi thay bằng ${var}
const name = “Kevin” const last_name = “Nguyen” console.log(`My name is ${name} ${last_name}`)
7. Multi-line String in ES6
Trong ES5, khi muốn xuống dòng ta thường phải dùng các ký tự \n\t như trong C++ để xuống dòng (\n) và tab (\t). Với ES6, bạn hoàn toàn có thể shift+enter ngay trong chuỗi với cặp ký tự ``
var content = `hehemeomeo meomeohehe hemehemeo`
8. Enhanced Object Literals in ES6
- Property value shorthand: ES6 mặc định gán value cho property cùng tên
function createSinger (name, age, address, salary) { return { name, age, address, salary, ... } }
- Computed property key: có thể set tên của property một cách linh hoạt hơn
function createSinger (name, age, address, salary) { return { ['salaryOf' + name] : salary, } }
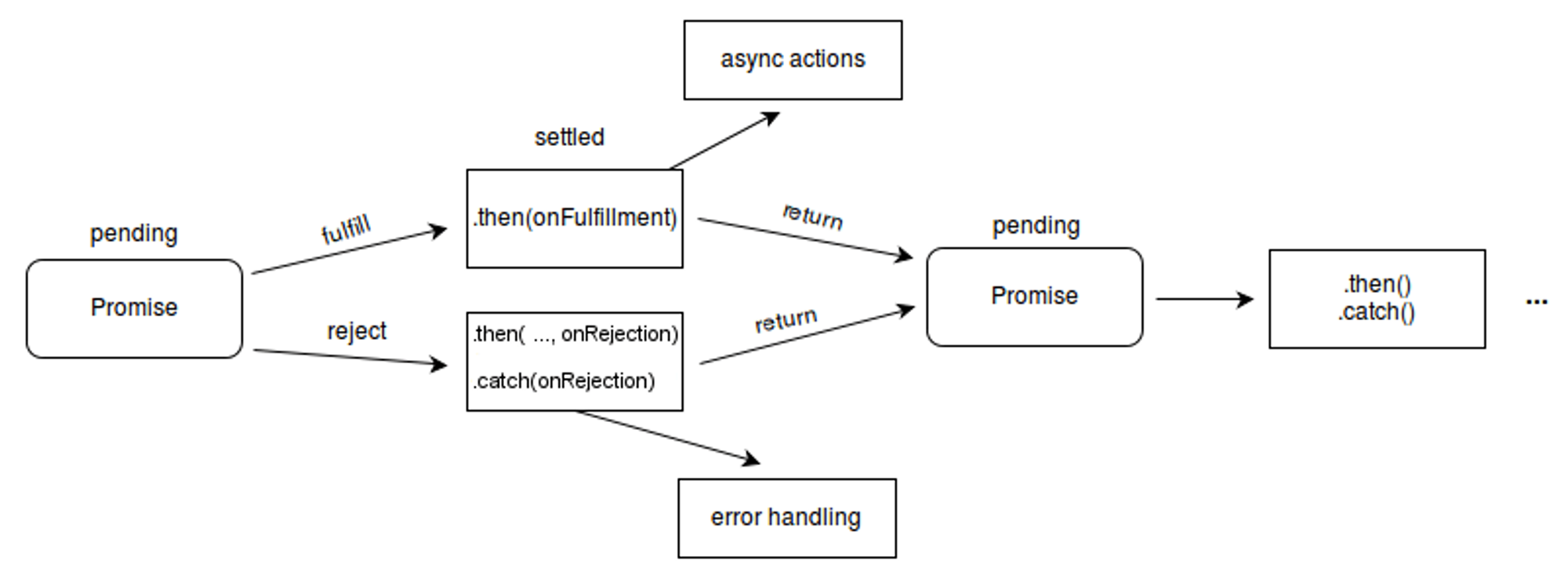
9. Promises in ES6
Promise - lời hứa, khái niệm này khá thú vị và cũng chỉ xuất hiện ở phiên bản ES6, trước đó ở ES5 chúng ta đã quen với khái niệm callback và cũng khá đau đầu với nó. Vì thế mình xin phép để dành phần này lại chém gió sau cho đủ chi tiết trong các bài viết tiếp theo.

10. Classes in ES6
Như đã giới thiệu ở phần đầu, JS thuần chưa hoàn toàn hỗ trợ OOP khi mà việc kế thừa thông qua protoype của Object thì với phiên bản ES6, OOP dường như được support full công lực khi mà khái niệm Classes được giới thiệu. Các ae quen với lối lập trình OOP hiện nay có thể tiếp cận JS mà không có chút ngần ngại hay khó khăn nào nữa.
// Declaration class Rectangle { constructor(height, width) { this.height = height; this.width = width; } } // Expression; the class is anonymous but assigned to a variable const Rectangle = class { constructor(height, width) { this.height = height; this.width = width; } }; // Expression; the class has its own name const Rectangle = class Rectangle2 { constructor(height, width) { this.height = height; this.width = width; } };
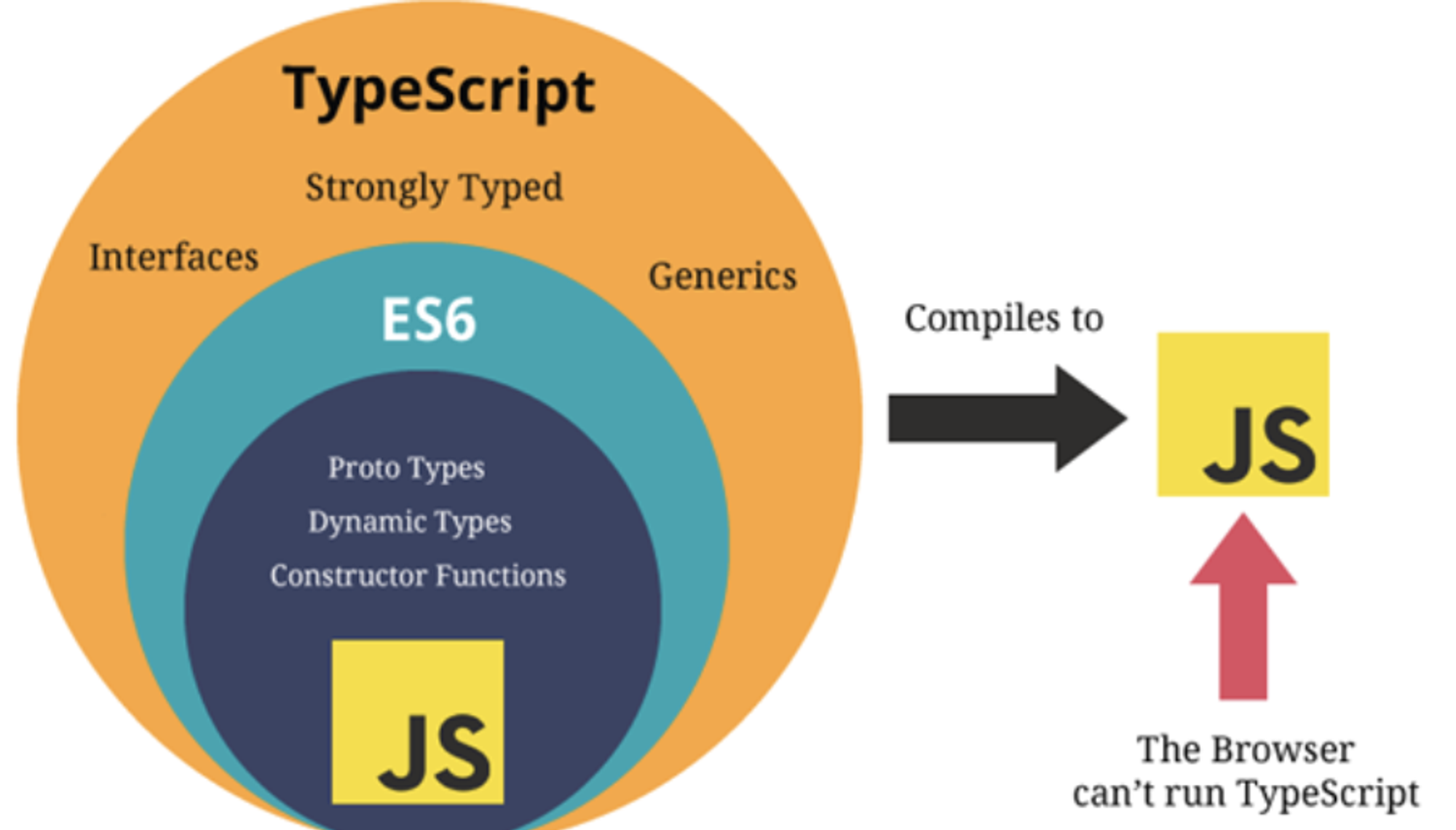
TypeScript là gì?
Khái niệm
Là ngôn ngữ open source được phát triển bởi Microsoft, với mục đích cải thiện các nhược điểm của JS và được biên dịch thành JS trước khi thực thi.
Đặc điểm
Với TypeScript thì ta cần quan tâm và nắm rõ 3 đặc điểm sau đây:
- Static Typing: khác với Dynamic Typing, TS yêu cầu khai báo và fix kiểu dữ liệu của một biến trong suốt quy trình. Điều này tạo nên tính nhất quán và dễ handle logic hơn cho các lập trình viên.
- Interfaces: TypeScript còn support một tiêu chuẩn Interface nhằm khai báo và xác định thông tin dữ liệu nhất quán và đồng bộ.
- Generics: Đặc điểm cuối cùng mà theo cá nhân mình vừa là ưu điểm vừa là điểm rắc rối vì độ phức tạp của nó là Generics
class GenericNumber<NumType> { zeroValue: NumType; add: (x: NumType, y: NumType) => NumType; }
let myGenericNumber = new GenericNumber<number>(); myGenericNumber.zeroValue = 0; myGenericNumber.add = function (x, y) { return x + y; };
let stringNumeric = new GenericNumber<string>(); stringNumeric.zeroValue = ""; stringNumeric.add = function (x, y) { return x + y; };
console.log(stringNumeric.add(stringNumeric.zeroValue, "test"));
Đoạn code trên ví dụ về tính Generics trong TypeScript nghĩa là chúng ta có thể tái sử dụng một đối tượng, dựa trên nhiều bối cảnh và kiểu dữ liệu tham số - kết quả khác nhau trong khi chỉ cần đặc tả chung một lần duy nhất.
Tính năng
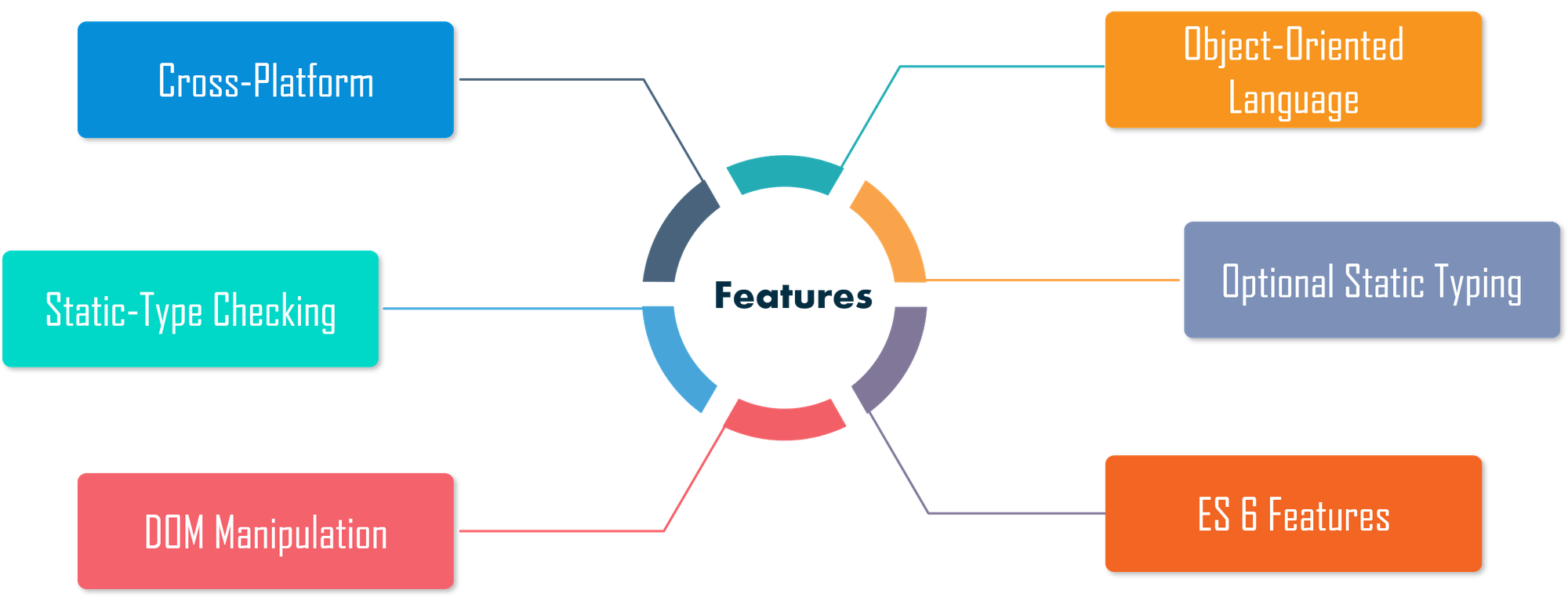
Các tính năng nổi bật mà TypeScript mang lại có thể kể đến bao gồm:
- Cross-Platform: Trình biên dịch TypeScript có thể được cài đặt trên mọi Hệ điều hành như Windows, MacOS và Linux.
- Object-Oriented Language: TypeScript cung cấp các tính năng như Classes, Interfaces, and Modules. Hỗ trợ dễ dàng lập trình hướng đối tượng trên cả Client-side và Server-side.
- Static type-checking: TypeScript sử dụng Static type-checking và giúp kiểm tra kiểu dữ liệu khi biên dịch. Do đó, bạn có thể tìm thấy lỗi trong khi viết mã mà không cần chạy mã.
- Optional Static Typing: TypeScript cũng cho phép optional static typing trong trường hợp bạn muốn sử dụng kiểu dữ liệu động như Javascript hoặc cũng có thể tự design một kiểu dữ liệu tuỳ chỉnh phù hợp.
- DOM Manipulation: Bạn có thể sử dụng TypeScript để thao tác DOM để thêm hoặc xóa các phần tử.
- ES 6 Features: TypeScript cũng đã bao gồm hầu hết các tính năng trong ECMAScript 2015 (ES 6, 7) như là class, interface, arrow functions,….

Sau tất cả
Sau tất cả, thì đây chỉ là những kiến thức vụn vặt mà mình thu nhặt trong suốt quá trình làm việc và tìm tòi. Sai sót là điều tất yếu không tránh khỏi, nếu có thông tin gì cần bổ sung hay đính chính mong mọi người để lại bình luận đóng góp ý kiến bên dưới để hoàn thiện kiến thức cho nhau hơn.
Và mình là Anhkolamgidauanhthe, thời gian qua mình vừa build một trang blog nhằm tổng hợp các bài viết rải rác của mình từ khắp các diễn đàn từ Tech và Life trong suốt hơn 1 năm qua. Mời mọi người ghé sang chơi và đừng quên để lại comment bên dưới các bài viết khiến bạn thấy hứng thú hoặc có thể mạnh dạn contact mình cho một buổi cafe nếu chúng ta có cùng điểm chung nào đó nhé ^^
HAPPY CODING !!!